Pertama Anda harus membuka program CorelDraw. Disini saya memakai CorelDraw X5, Oke Mari kita mulai…!!!:D
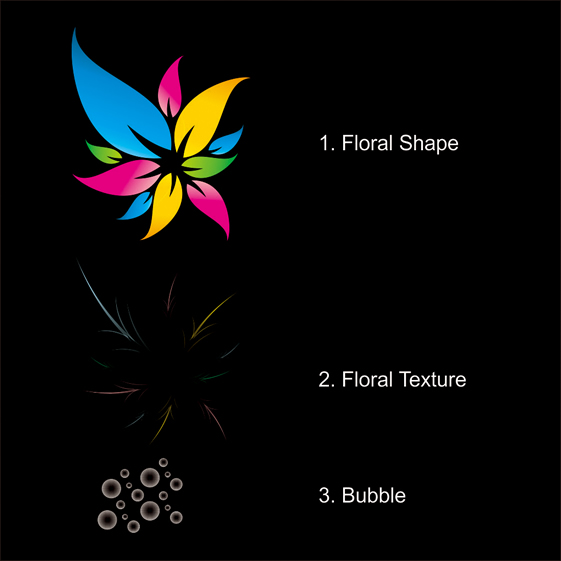
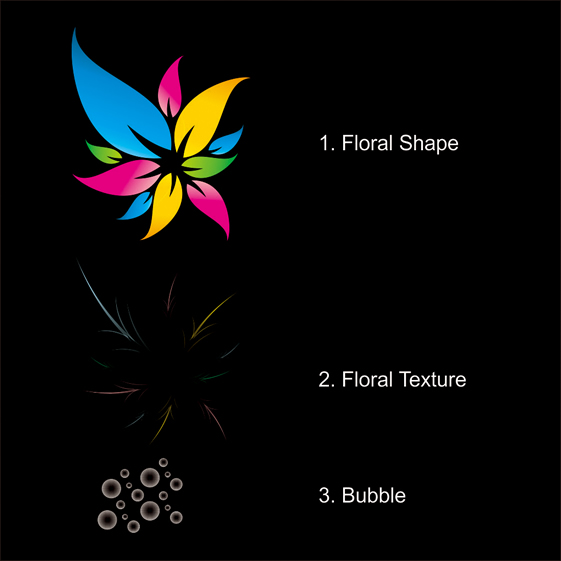
Pertama kita lihat unsur-unsur dasar yang digunakan untuk membuat Floral di CorelDraw:


Menggambar bentuk dengan menggunakan "Bezier Tool", titik & klik kiri untuk membuat bentuk segitiga tipis seperti pada gambar di bawah.

Tip: Pastikan bahwa klik terakhir dihubungkan dengan klik pertama atau Anda
tidak dapat menempatkan warna pada bentuk.
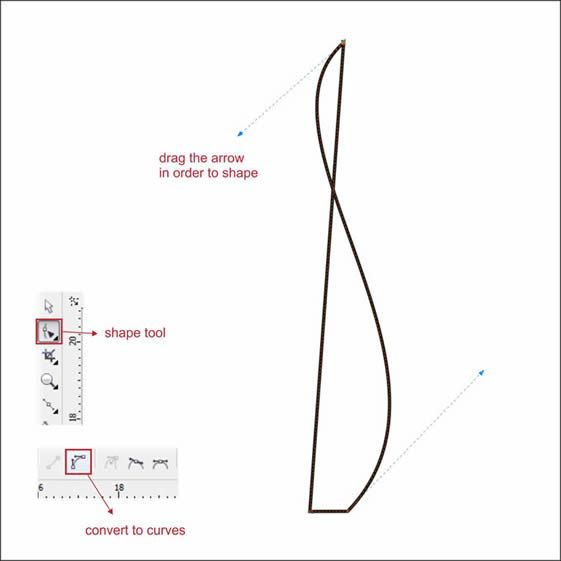
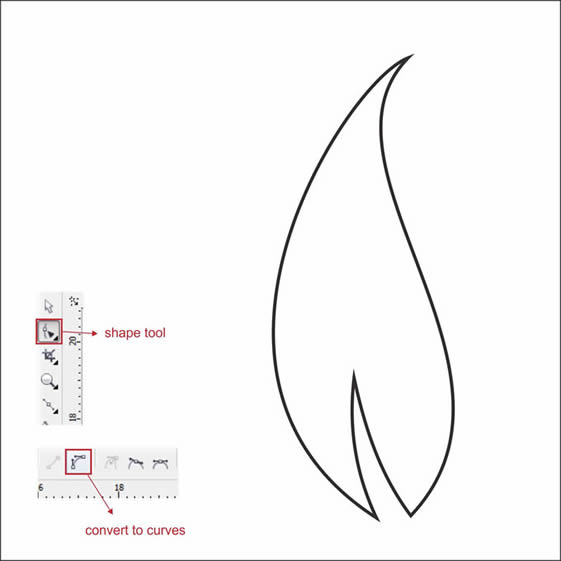
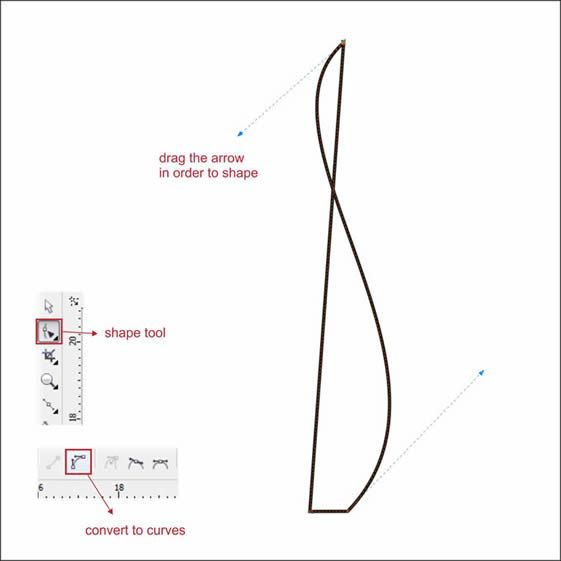
Klik kiri pada segitiga menggunakan "Shape Tool" dan menemukan "alat dikonversi ke kurva" di sudut atas dan klik.

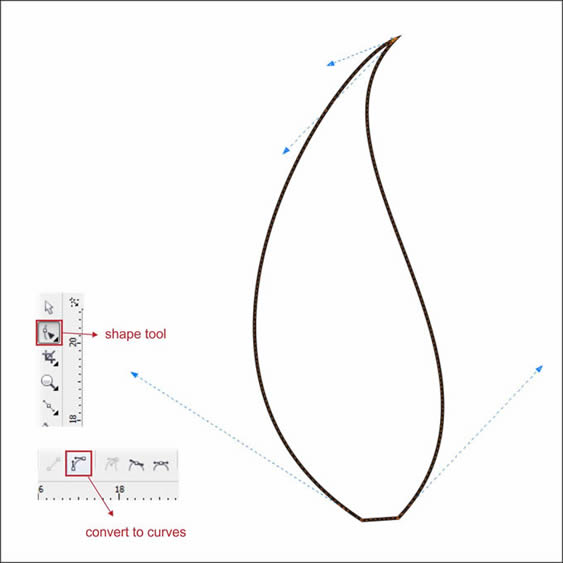
Setelah itu Anda akan melihat dua panah putus-putus, klik dan drag untuk membentuk itu, menerapkan ini untuk semua baris sampai Anda membuat bentuk seperti di gambar.


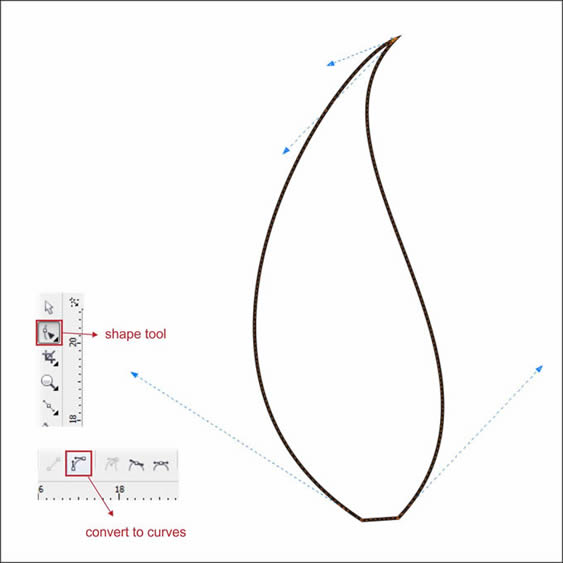
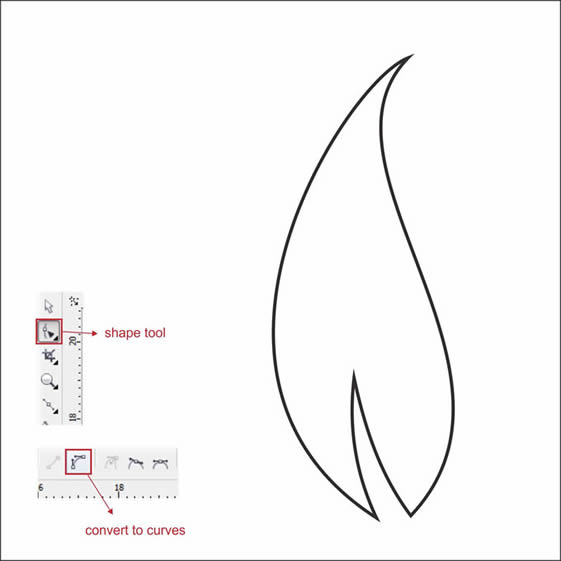
Waktu klik dan tarik garis bawah dalam bentuk menggunakan "Shape Tool", untuk membuat node baru dan bentuk menggunakan "dikonversi ke kurva", untuk membuatnya lebih alami.


Pilih Shape Floral. Pergi ke Fountain Fill Tool, yang di toolbar kiri bawah.
Pilih Custom mengisi perpaduan warna dan membuat tipe Linear.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Light Blue di, kiri Cyan di tengah Blue dan Dark di sebelah kanan.
Anda dapat membuat kustom mengisi dengan mengklik dua kali pada kotak warna.
Isi warna dengan Cyan di sebelah kiri tengah, dan lain Cyan di sebelah kanan tengah.
Dua warna kustom di tengah akan membuat gradien warna yang lebih lembut.
Buatlah Angle Gradient sampai 27, sebenarnya Anda dapat mengubah ini sesukamu, tapi dalam tutorial ini memungkinkan membuat 27.

Jika Anda melakukannya dengan benar maka akan terlihat seperti ini

Sekarang menggunakan langkah yang sama seperti di atas, membuat bentuk lain 3 Floral dalam warna berbeda.
Coba gunakan variasi warna Pink / Ungu, Hijau & Kuning, tetapi Anda dapat memilih warna yang Anda sukai.

Tip: Lebih banyak warna kustom di tengah akan membuat gradien warna yang lebih lembut.
Cobalah untuk bermain di cahaya untuk skema warna gelap, yang akan tampak lebih alami.
seperti sekarang Anda tahu bagaimana bekerja dengan "Bezier Tool" & "Shape Tool".
Buat 5 Segitiga tipis dengan "Bezier Tool" & "Shape Tool". menggunakan cara yang sama seperti Langkah 3 - 4.

Bentuk dengan menggunakan "Shape Tool" dan menempatkan warna Light Blue di dalamnya.

Tetapi, pertama kita akan membuat sedikit transparan sehingga akan berbaur dengan baik.
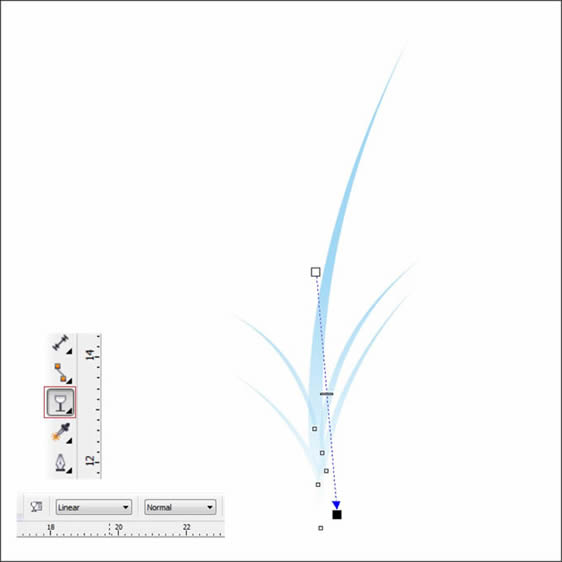
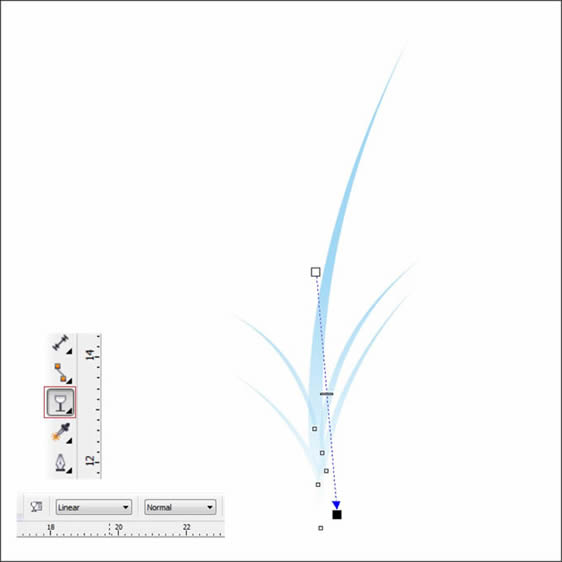
Pergi ke Tools Transparansi Interaktif, itu di toolbar kiri bawah,
Kiri Klik & Drag Tekstur Floral, ke bawah, sehingga transparansi akan membuat linier ke bawah.

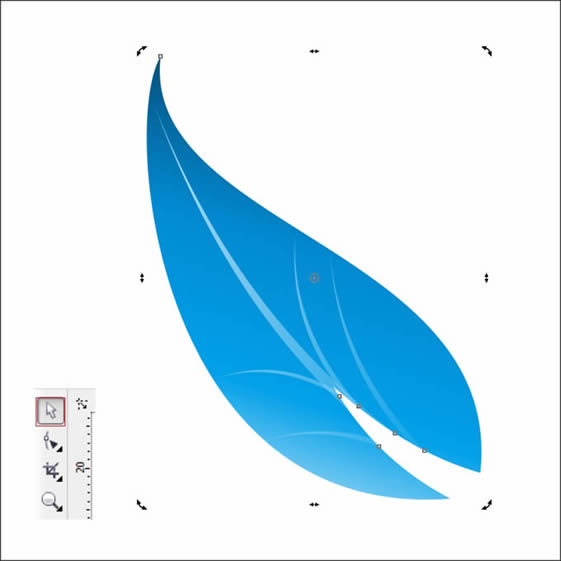
Setelah itu, kita akan memasukkan Tekstur Floral ke Shape Floral menggunakan "PowerClip"
Kiri-klik Tekstur Floral, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container.
Kemudian Anda akan melihat panah hitam, kiri-klik untuk Shape Floral,
dan sekarang Anda akan melihat bahwa Tekstur Floral dalam Bentuk Floral. Anda dapat pergi "dalam" atau "luar" wadah dengan menekan Ctrl sambil mengklik dua kali.

Menerapkannya pada Shape Floral lainnya, menggunakan cara yang sama seperti langkah 6 - 7.

Menggunakan "Pilih Perangkat" klik salah satu dan klik Shape Floral Kiri ganda sampai Anda melihat panah berputar.
Kiri klik dan Drag, dalam rangka untuk memutar bentuk.

Menggunakan cara yang sama seperti di atas, mengatur Shape Floral lainnya ke posisi seperti di bawah ini.

Salin dan duplikat dengan menggunakan "Ctrl + C" dan "Ctrl + V", untuk membuatnya lebih padat.

Menggunakan "Ellipse Tool" Kiri klik dan tarik untuk membuat lingkaran, menemukannya di toolbar kiri.

Menyalin atau duplikat lingkaran menggunakan "Ctrl + C" & "Ctrl + V", mengubah ukuran dan mengatur mereka seperti pada gambar di bawah.

Masukan Warna Putih pada Circle, dan menempatkan lingkaran di atas Shape Floral.

Pergi ke Tools Transparansi Interaktif,
di Tools Transparansi Interaktif pergi ke toolbar kiri atas.
Di sana Anda akan melihat tipe transparansi, set ke Radial.

Jika Anda melakukannya dengan benar maka akan terlihat seperti ini

Pergi ke Shape Tool Banner, setelah itu pergi ke toolbar Atas,
sana kita bisa memilih bentuk yang kita cari.
Pilih bentuk terakhir di toolbar, yang merupakan bentuk meledak.

Masukan warna putih di dalamnya, dan mengaturnya ke dalam Bubbles.

by : http://newroelciptakreasindo.blogspot.com
Pertama kita lihat unsur-unsur dasar yang digunakan untuk membuat Floral di CorelDraw:

Langkah 2: Membuat Lembar Kerja
Sekarang bahwa Anda mengetahui langkah-langkah dan elemen, kita akan mulai.
Pertama-tama buka program CorelDraw Anda. Sekarang membuat file baru dan mengatur ukuran kertas untuk A4 dengan tampilan lansekap.

Langkah 3: Bekerja dengan Bezier Tool
Sekarang kita telah menetapkan worksheet kita, sekarang kita akan mulai membuat Shape Floral, menggunakan "Bezier Tool".Menggambar bentuk dengan menggunakan "Bezier Tool", titik & klik kiri untuk membuat bentuk segitiga tipis seperti pada gambar di bawah.

Tip: Pastikan bahwa klik terakhir dihubungkan dengan klik pertama atau Anda
tidak dapat menempatkan warna pada bentuk.
Langkah 4: Menciptakan Bentuk Floral
Bentuk segitiga dengan menggunakan "Shape Tool", Itu kedua dari kiri toolbar atas.Klik kiri pada segitiga menggunakan "Shape Tool" dan menemukan "alat dikonversi ke kurva" di sudut atas dan klik.

Setelah itu Anda akan melihat dua panah putus-putus, klik dan drag untuk membentuk itu, menerapkan ini untuk semua baris sampai Anda membuat bentuk seperti di gambar.


Waktu klik dan tarik garis bawah dalam bentuk menggunakan "Shape Tool", untuk membuat node baru dan bentuk menggunakan "dikonversi ke kurva", untuk membuatnya lebih alami.


Langkah 5: Mewarnai Bentuk Floral
Sekarang mari kita warna sehingga akan tampak lebih alami.Pilih Shape Floral. Pergi ke Fountain Fill Tool, yang di toolbar kiri bawah.
Pilih Custom mengisi perpaduan warna dan membuat tipe Linear.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Light Blue di, kiri Cyan di tengah Blue dan Dark di sebelah kanan.
Anda dapat membuat kustom mengisi dengan mengklik dua kali pada kotak warna.
Isi warna dengan Cyan di sebelah kiri tengah, dan lain Cyan di sebelah kanan tengah.
Dua warna kustom di tengah akan membuat gradien warna yang lebih lembut.
Buatlah Angle Gradient sampai 27, sebenarnya Anda dapat mengubah ini sesukamu, tapi dalam tutorial ini memungkinkan membuat 27.

Jika Anda melakukannya dengan benar maka akan terlihat seperti ini

Sekarang menggunakan langkah yang sama seperti di atas, membuat bentuk lain 3 Floral dalam warna berbeda.
Coba gunakan variasi warna Pink / Ungu, Hijau & Kuning, tetapi Anda dapat memilih warna yang Anda sukai.

Tip: Lebih banyak warna kustom di tengah akan membuat gradien warna yang lebih lembut.
Cobalah untuk bermain di cahaya untuk skema warna gelap, yang akan tampak lebih alami.
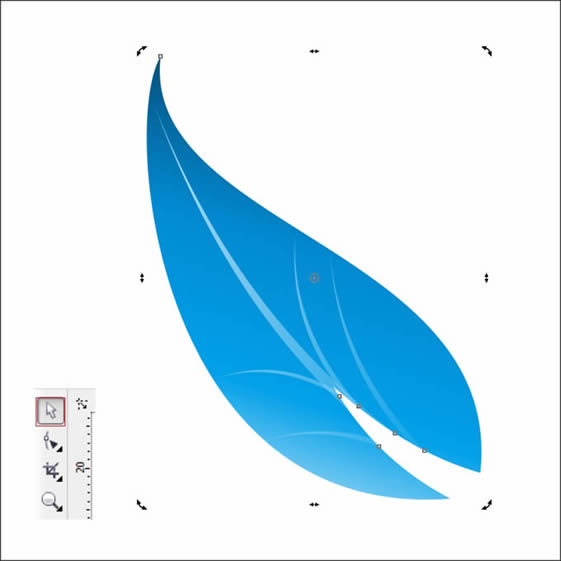
Langkah 6: Menciptakan Tekstur Floral
Mari kita sekarang mulai untuk membuat Tekstur Floral,seperti sekarang Anda tahu bagaimana bekerja dengan "Bezier Tool" & "Shape Tool".
Buat 5 Segitiga tipis dengan "Bezier Tool" & "Shape Tool". menggunakan cara yang sama seperti Langkah 3 - 4.

Bentuk dengan menggunakan "Shape Tool" dan menempatkan warna Light Blue di dalamnya.

Langkah 7: Transparansi & PowerClip
Sekarang bahwa Anda memiliki Tekstur Floral, mari kita menerapkannya ke dalam Shape Floral.Tetapi, pertama kita akan membuat sedikit transparan sehingga akan berbaur dengan baik.
Pergi ke Tools Transparansi Interaktif, itu di toolbar kiri bawah,
Kiri Klik & Drag Tekstur Floral, ke bawah, sehingga transparansi akan membuat linier ke bawah.

Setelah itu, kita akan memasukkan Tekstur Floral ke Shape Floral menggunakan "PowerClip"
Kiri-klik Tekstur Floral, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container.
Kemudian Anda akan melihat panah hitam, kiri-klik untuk Shape Floral,
dan sekarang Anda akan melihat bahwa Tekstur Floral dalam Bentuk Floral. Anda dapat pergi "dalam" atau "luar" wadah dengan menekan Ctrl sambil mengklik dua kali.

Menerapkannya pada Shape Floral lainnya, menggunakan cara yang sama seperti langkah 6 - 7.

Langkah 8: Mengatur Shape Floral
Sekarang kita memiliki 4 Bentuk Floral, memungkinkan mengatur mereka ke posisi.Menggunakan "Pilih Perangkat" klik salah satu dan klik Shape Floral Kiri ganda sampai Anda melihat panah berputar.
Kiri klik dan Drag, dalam rangka untuk memutar bentuk.

Menggunakan cara yang sama seperti di atas, mengatur Shape Floral lainnya ke posisi seperti di bawah ini.

Salin dan duplikat dengan menggunakan "Ctrl + C" dan "Ctrl + V", untuk membuatnya lebih padat.

Langkah 9: Membuat Gelembung
Kita akan membuat Bubbles,Menggunakan "Ellipse Tool" Kiri klik dan tarik untuk membuat lingkaran, menemukannya di toolbar kiri.

Menyalin atau duplikat lingkaran menggunakan "Ctrl + C" & "Ctrl + V", mengubah ukuran dan mengatur mereka seperti pada gambar di bawah.

Masukan Warna Putih pada Circle, dan menempatkan lingkaran di atas Shape Floral.

Langkah 10: Transparencing yang Bubbles
Sekarang kita akan membuat Bubbles Transparan, sehingga akan terlihat seperti air tetes.Pergi ke Tools Transparansi Interaktif,
di Tools Transparansi Interaktif pergi ke toolbar kiri atas.
Di sana Anda akan melihat tipe transparansi, set ke Radial.

Jika Anda melakukannya dengan benar maka akan terlihat seperti ini

Langkah 11: Membuat Sparkle
Kita akan menciptakan kilauan untuk membuat gelembung mengkilap.Pergi ke Shape Tool Banner, setelah itu pergi ke toolbar Atas,
sana kita bisa memilih bentuk yang kita cari.
Pilih bentuk terakhir di toolbar, yang merupakan bentuk meledak.

Masukan warna putih di dalamnya, dan mengaturnya ke dalam Bubbles.

Akhir Gambar
Dan kita selesai, Anda dapat membuatnya lebih menarik dengan menambahkan latar belakang sesuai keinginan andaby : http://newroelciptakreasindo.blogspot.com